INTRODUCTION
Have you ever been unable to find what you’re looking for in the main navigation of a website? Have you ever been considering a product on an e-commerce site but been unable to find the return policy? These instances of user behavior is exactly why your site needs a well-designed website footer.
Aside from the main body content, a website includes a header and footer, which serve a particular purpose to help visitors. The footer is yet a key element for a website. It is an important section for website visitors who want to get more information about your company.

Website footer design is about choosing what to include; with the intention of helping visitors.
Before we look at the various examples of unique footer designs, let us learn what it is and why are they important.
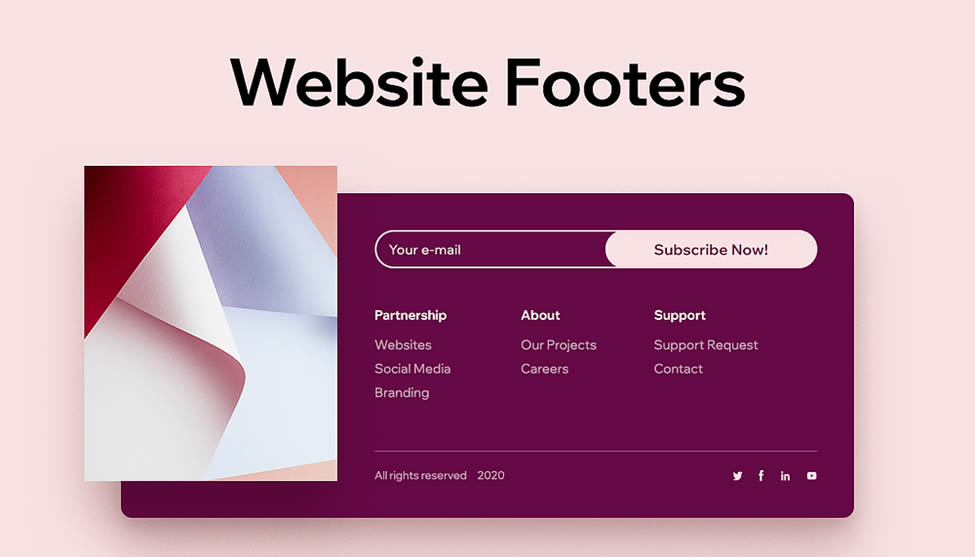
WHAT IS A WEBSITE FOOTER?
A website footer is a section of content that appears at the very bottom of a webpage. The footer might be the last thing your visitors see, especially for those who scroll down quickly. The website footer is the last opportunity to grab and hold a visitor’s attention.
Footers can provide supplementary information and summarize the main points of the content. They can prevent someone from leaving the website and never returning.
ARE FOOTERS IMPORTANT WHEN DESIGNING A WEBSITE?
- Guiding your readers:
Generally speaking, publishing engaging content on our website will help attract more visitors. However, what happens when your readers reach the end of your page or post? Your readers shouldn’t be left without anything at the bottom of the pages. Instead, you need website footers to help navigate your readers to other pages of your website.
- Credibility:
Website footers are the ideal place to showcase badges of trust, awards, certificates, accreditation and security tags to assure customers that your business website is trustworthy. This will significantly increase the likelihood of a purchase.
- Establish consistency:
A website footer provides site visitors with a sense of consistency, as the same information will appear at the bottom of every single one of your site. Due to evolving user behavior, creating a sense of consistency is increasingly important. To keep visitors from leaving your page immediately after they have opened it, you can offer a way for readers to discover more attractive content at the bottom of the page. This makes your footer the perfect place to invite visitors to further engage with your site.
- Can boost search engine optimization:
When Google web crawlers scan through a website, one of the factors they analyze is the number of relevant links. Laying out navigational links in a website footer may give your website an SEO boost and help it gain traction in organic search engine results.
Furthermore, footers help to:
- Retain visitors longer by capturing their attention
- Encourage visitors to return to the website
- Make the website and company memorable
- Acquire more leads
What to put in a website footer?
- Copyright Notice
- Privacy Policy Link
- Sitemap
- Logo
- Contact Information
- Social Media Icons
- Email Sign-up Form
WEBSITE FOOTER DESIGN EXAMPLES
- Mom & Popcorn: they deal with gourmet popcorn, old fashioned candy and sodas. Their footer is bright and vibrant, dominated by various, eye-catching images.
- Ditto: Eyewear retailer Ditto takes the idea further, moving its navigation from the top of the page to the footer. By doing so, they limit the options available to casual users, meaning they can easily lead customers through their product selection process
- Site Inspire: The footer on Site Inspire is beautifully simple, containing only a short profile and links to recently posted content. Such an approach offers readers the option of accessing more content when reaching the bottom of page, meaning that they’re more likely to continue browsing the site.
CONCLUSION
There is no universal footer that fits every website. It is up to the developers to design a footer that suits the website. In this article, we’ve discussed what a website footer is, it’s relevance to your website and some of the common examples. May they help you design a successful, useful, and appealing website footer.
About 5280 Software LLC:
5280 Software LLC, located in Austin, Texas is a premier software development firm. We have worked with a variety of clients over the years. Our expert team of developers have helped many small to medium sized businesses. We also work with startups, as well as enterprise level clients such as RingCentral. Our custom website design and development services are tailored to solve whatever challenges your business is facing. If you are looking to build a mobile app, we can deliver flawless apple iOS mobile apps. We also build stunning android mobile apps as well. .
We help execute your website design and development plans to perfection. A website is powerful tool for branding and showcasing the products or services you offer. We can build you a WordPress, E-Commerce, or custom coded website at competitive prices.
Once the site is launched, of if you already have a website, we offer Search Engine Optimization Services to achieve higher search engine rakings. Contact us today with your website’s URL and we will put together a FREE SEO analysis. It will include pricing and timeline to get your site ranked on the first page of Google. Our experienced and dedicated team has a proven track record and provide regular reporting. These regular reports of keyword movements during your SEO project is also included. We help businesses and companies gain rankings on all the major search engines.
All projects are built according to a clearly defined scope of work. If you need assistance with scope creation, we offer this as a service FREE OF CHARGE. This scope of work will be used in the provided development contract. Make sure whomever you hire for your project provides you a development contract with clearly defined pricing. As well as development timeline, payment schedule, and deliverables. We would like to learn about your project and help refine your scope of work. Our custom website, software, mobile app development, and digital marketing agency is here for you every step of the way.
We look forward to speaking with you about your project. Learn why clients around the world trust working with 5280 Software LLC. Feel free to visit us on our social sites Facebook, YouTube, Twitter, or send us a LinkedIn connection request to learn about our offers to get answers to your questions. Want to hear firsthand from our previous clients the superior service we offer? Check out our testimonials! Call us today at 888.510.0833 to learn about our local Denver website design and development services. We are a local Austin Texas design website company you can trust to deliver a flawless responsive website design!
Let us turn your idea into reality!